, 盤點新房子裝修圖 各個都美到讓人驚呆 
我知道你喜歡水,但這麼搞 很容易讓人以為你家漏水了。 
在這樣的浴室洗個澡,就像去了趟馬爾地夫。 
我知道你愛遲到, 但鋪個這樣的地磚就有卵用嗎? 
在衛生間裝這樣的地磚 女人們就不會在衛生間磨嘰了哈哈… 
原來鋼筋水泥裡也有曲水流觴。 
要什麼魚缸,看看這地磚! 

要什麼海豚,看看這地磚! 
養什麼寵物,看看這地磚! 
不管身在何處,只要地磚選得好 每天都會面朝大海 
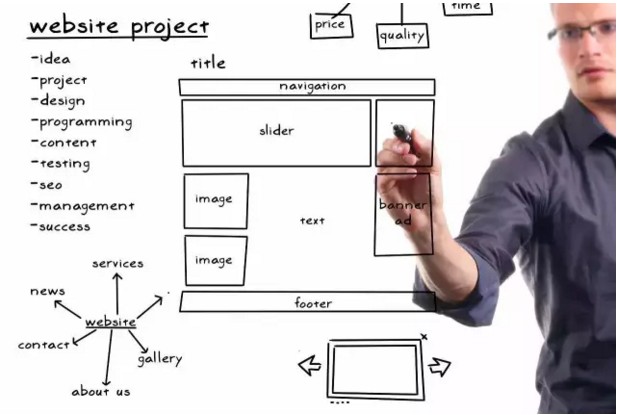
頁面版式的好壞給了用戶第一印象,好不好使,想不想看內容,要不要收藏為常用頁面,設計都起到了決定性作用。 
網際網路時代的我們,接觸最多的應該就是手機和電腦。在用戶瀏覽過程中,頁面布局在設計中占了很大一部分。一個好的排版既要令人賞心悅目,同時也要清楚地傳達這些關鍵信息到目標受眾。今天小編給大家介紹一些排版的好方法。 首先,頁面中的設計元素都有什麼? /// 01 /// 顏 色

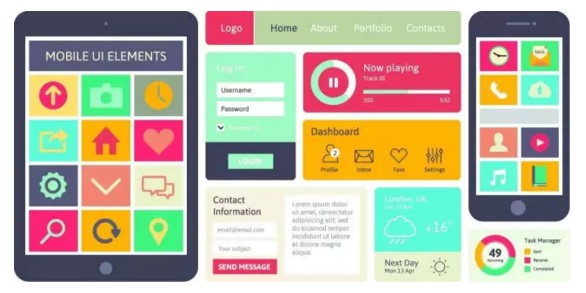
顏色是網頁開發的一個重要因素,顏色的選擇會影響整個網頁的設計。文本顏色必須與背景的顏色形成了鮮明對比。淺色文本不要搭配淺色背景或深色也一樣。否則,用戶將不能讀取的文本。 另一個問題是連結的顏色。連結的顏色設置,也要適合的背景色。連結的狀態有三個:未被訪問、活動連結,滑鼠hover上的狀態。 /// 02 /// 文 本 文本的屬性有這幾個:粗體,斜體,下劃線和閃爍。在這四種中,粗體是最常用的,它起到強調的作用。有時候,閃爍也是起到強調作用的,但我不建議大家使用,除非閃爍文字少於兩個詞的情況。因為文本在長時間閃爍狀態下不易閱讀,而且它通常被用來指示錯誤或警告。 字體和字體大小在設計中也是很重要的。合理的選擇會幫助用戶提高文本閱讀性。 /// 03 /// 圖 像

現在大多數Web上的圖形是GIF格式。GIF支持256或更少的顏色,透明色,動畫方式和無損壓縮。 在Web上常用的另一種圖形文件格式JPEG,以減少圖形文件的大小。JPEG支持全色(24位)和壓縮。 一般情況下,GIF圖像被用作圖標和動畫圖像。JPEG圖像適合圖像較大或者較複雜的情況下使用。 GIF與JPEG功能 功能 GIF文件 JPEG文件 顏色位 8位(256色) 24位 透明色 是 沒有 動畫 是 沒有 壓縮 沒有 是 那麼怎樣的展現能給用戶帶來更好的效果? /// 01 /// 網格使用

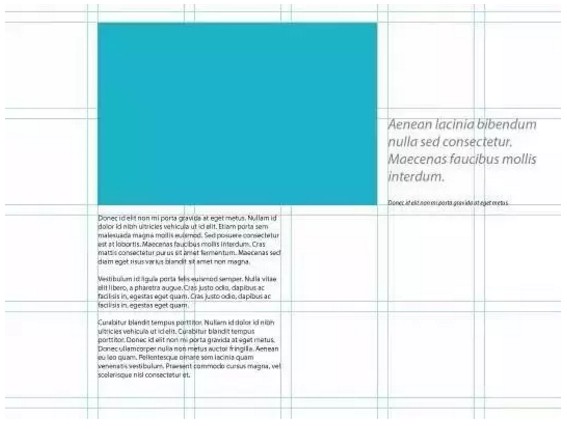
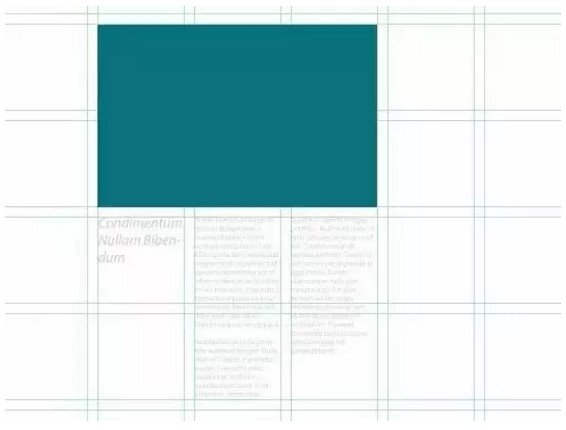
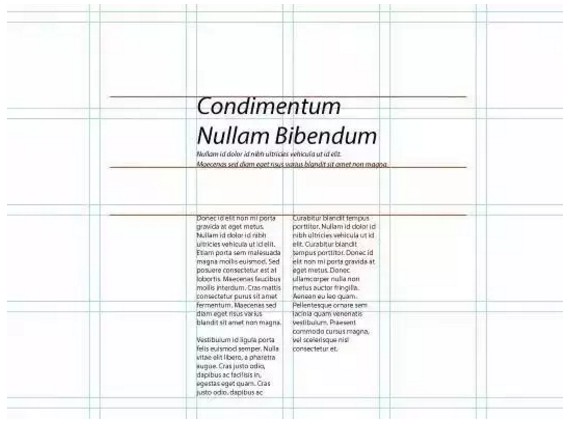
最簡單的確保您網頁是否平衡的方法是使用網格系統。曾經在紙上的網格近幾年也都轉變成了數字介質的網格概念,以便應用。 通過網格來確定頁面上不同元素的位置,能使你的網頁之間連接起來。這可以幫助你提高頁面布局質量,從而讓用戶看到一個清晰的結構,這很重要,因為當你所有頁面的元素都相互連通,用戶會覺得整體效果更舒適,讓他們更易查看頁面內容。 /// 02 /// 選擇單一焦點

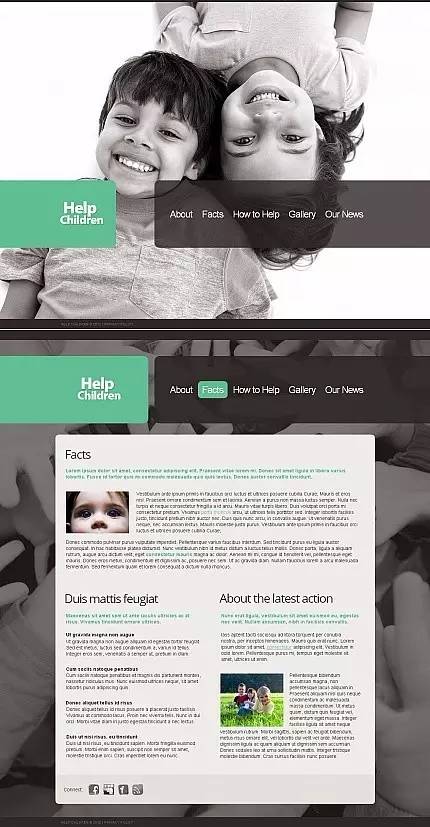
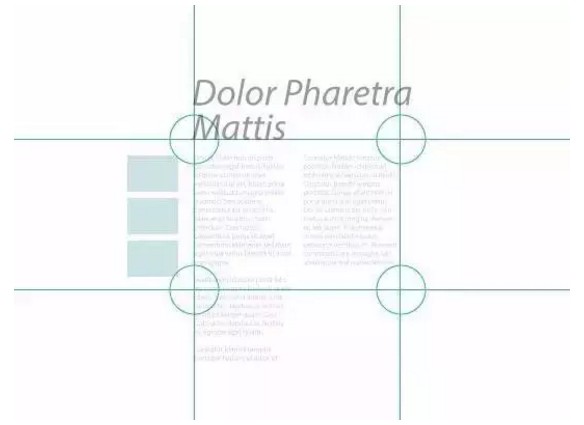
其中最有效的方式之一是用一顆平常心來選擇你布局的單一焦點。我們看到的一個很好的例子就是使用大圖片作為網頁上最大的單一焦點。 強烈的視覺效果可以起到引導作用,也可以在頁面中提供結構優勢,讓周圍內容得到用戶關注。如果你有多個視覺元素,可以採用格式塔理論的就近原則, 將它們組合在一起來得到優化。 /// 03 /// 使用三分法

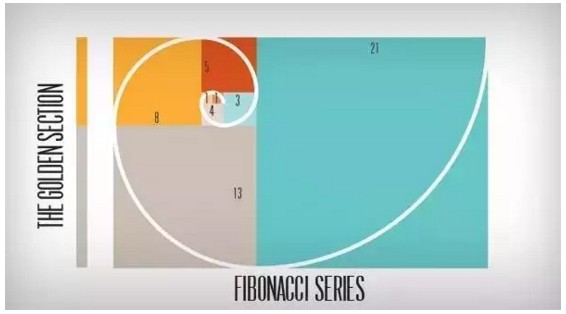
使用三分法或者黃金比例。簡單地說,三分法規則就是將你的頁面垂直和水平換分成為三份,在該網格線相交的點則是天然焦點。通過調整你的關鍵要素到這四點,會讓你的頁面更賞心悅目。 
黃金比例 
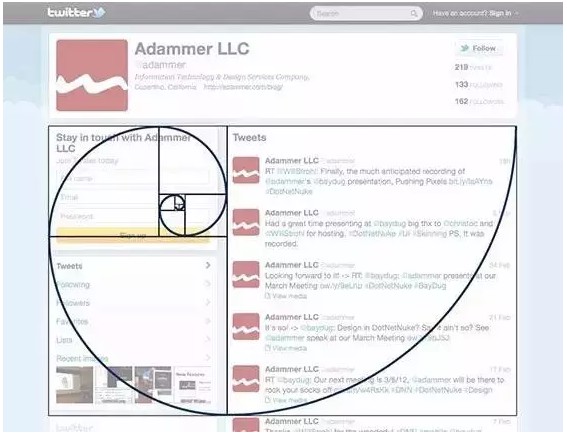
黃金比例在網頁中的應用——twitter 
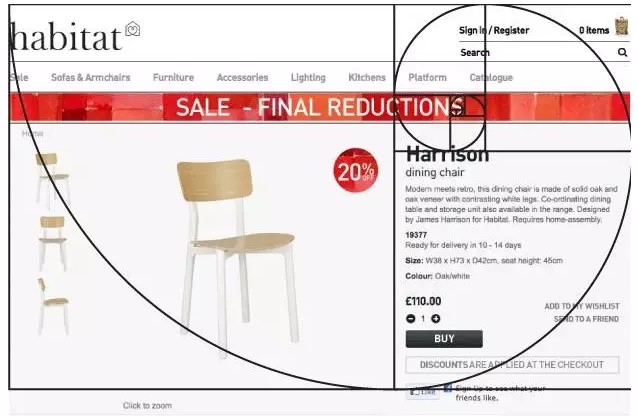
黃金比例在網頁中的應用——habitat 就其本身而言,三分法不會神奇為你平衡布局,但通過延長原理來從這個天然焦點發散,可以幫助你平衡布局。 /// 04 /// 使用空白

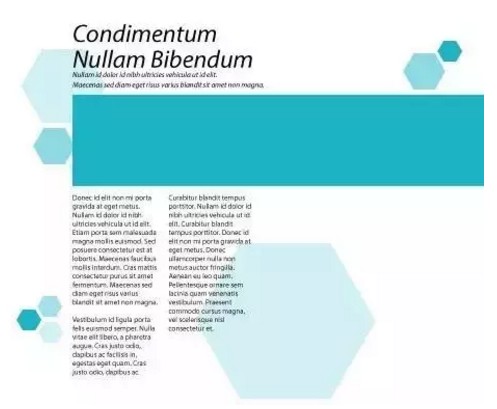
新手設計師在做一個頁面時,填充頁面上每一個空隙,充分利用每一個間隙填內容到滿。而有經驗的設計師會知道,有時候將元素適當捨棄會更好。 在列印中,利用空白的最常見的方式是通過擴大頁邊距來實現。而在網頁中,提供大量的周圍的空間可以幫助布局感平穩和協調,當你有一個清晰的結構,通過網格與內容結合起來,使用負形效果會更好。但如果引入不恰當,空白可能會使頁面與元素脫節。 /// 05 /// 重複設計元素

可重複的組合元素來建立連接與協調頁面。這個方式通過重組圖案或進行設計來使整個布局協調,也可以讓用戶感到即使領域不同,但相互也有聯繫,是一個整體。 重複給出了一個網站,強化了鮮明的地方感一致的視覺形象,這使得網站更令人難忘。通過一致的方法來布局和導航可以使用戶能很快適應的設計,並在該網站的網頁能夠自信地預測信息和導航控制項的位置。 /// 06 /// 使用等級制

建立結構和層次清晰感是一個關鍵的方法來調整布局。既然談到了結構,你要知道在頁面中傳達不同內容的重要層級是非常重要的。例如,一個標題,應該比段落的內容更直觀更重要。 通過看不同的元素表現方式就知道你的網頁中的重要層級關係,從而有了結構等級制。 /// 07 /// 元素大小與比例

合理調整元素大小可以實現布局的視覺平衡。通過使一些元素大於其他,來形成層次感。這有助於幫你創造一個舒適的布局,因為用戶會先看布局中較大的元素,然後繼續閱讀較小的元素。 這一原則也適用於增加對比度,通過頁面上的元素對比,讓用戶第一眼聚焦在重點上。在結構上和布局上都有了些優化。 大小對比做得好的話,可以使得元素從整體布局中脫穎而出。
|